[ユーザー投稿] 【2時間集中のハンズオン新講座誕生】『一緒に操作して学ぶ Googleデータスタジオ はじめの手ほどき講座』を1月24日大阪、2月1日東京にて開催(パワー・インタラクティブ)
[ユーザー投稿] WEBスクール「WEB塾 超現場主義」が12月13日(水)に「東京校」を上野にOPENしました!
バナーがクリックされない原因はデザインが問題? 配置場所の変更だけで売上140%UPしたECサイト事例 | 一人ひとりの行動データを観る「デジタル行動観察」のススメ
ウェブサイトの企画を行う打ち合わせで、こんなことはありませんか?
新商品を発売するから、キャンペーンをしよう。特設のページを作らないと
だったら、TOPページにバナーを置いて、特設ページに誘導しては?
TOPページからユーザーはアクセスするから、目立つようにしたいよね
そうだね。誘導するバナーのクリエイティブはどうしようか……?

このように、ECサイトやウェブサイトで新商品やその他の商品・サービスを買ってもらうために、そのページへ誘導するバナーを作ることはよくあります。その誘導を考える場合、たいてい「どのようなバナーデザインにすればユーザーの目につくのか」といったデザイン面を考えがちです。
しかし、本当にデザインだけを考えればよいのでしょうか?ユーザーの行動を見ると、もっと別のアプローチも見えてきます。
今回は、ユーザー一人ひとりの行動のアクセスログデータを見ることで、バナーのデザインを変更することなく売上が140%アップした、化粧品などを扱うECサイトの事例を紹介します。
売上140%達成の化粧品ECサイト事例
一番目立つTOPページに、新商品の告知バナーを配置したがクリックされない
ある化粧品などのファッションアイテムを取り扱うECサイトでは、春向けの新商品を公開するにあたり、サイト上にキャンペーンページを作りました。
このECサイトのターゲットユーザーは、20代から30代の女性です。スマホからのアクセスが多いため、スマホサイトではTOPページの全面にバナーを置いて、キャンペーンページへ誘導することにしました。

しかし、バナーを置いて新商品のPRを開始しても、新商品の売上は思ったより上がりません。アクセス解析で数値をみたら、TOPページのバナーのクリック率が悪いということがわかりました。
この結果を受けて、すぐに社内で「新商品の売上を伸ばすためには、どのようなバナーにすればよいのか」を議論をして、クリエイティブの改善を実施しましたが、効果は思ったよりも上がりませんでした。
「デザイン以外の別の要因が考えられるのでは?」と思い、新商品を購入したユーザーがECサイト上でどのように行動したのかという一人ひとりの行動ログデータを見ることにしたのです。
一人ひとりの行動ログデータと、見るべきデータのポイント
ここで、どのような行動ログデータを見たのかをご紹介しましょう。
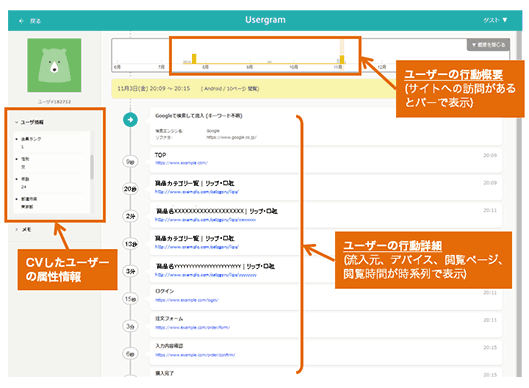
これは、弊社のデジタル行動観察ツール「ユーザグラム」で取得したユーザーのログデータです。「いつ」「何を」「どのくらい」見たのかが時系列でわかるようになっていて、このログデータを順番に追っていくことで行動を定性的に分析します。
ユーザグラムに限らず、一般的なアクセス解析ツールには、一人ひとりのユーザー行動データを確認できる機能を備えています。すでに導入されているアクセス解析があれば、それを使って確認してください。
たとえば、Google アナリティクスではユーザーエクスプローラーという機能があり、これもユーザー一人ひとりの行動を定性的に追うことができます。
また、サーバーログ(生ログ)などを加工することで同じように、ユーザー一人ひとりの行動データを分析可能です。ただ、その際は以下の2点に気をつけてデータを準備するとよいでしょう。
ユーザー単位で行動データを時系列で並べる
行動データを定性的に分析するメリットは、ユーザーの行動の流れがつかめるということです。単に、「どのページが多く見られている」とか「どこで離脱していることが多い」ということがわかるだけでなく、「どの順番でページをどのぐらいの時間見ているのか」を把握することが重要です。そのためにも、ユーザーごとに行動データをまとめて、時系列で並べましょう。もし可能であれば、セッションをまたいだ再訪も同一ユーザーのデータとして取れるとよいでしょう。
行動を取っているユーザーが誰なのかがわかるようにする
行動データが誰のデータなのかが把握できるとさらに良いです。たとえば、会員IDや顧客IDなどと紐づいていると分析に役立ちます。そのユーザーの属性データや購入履歴なども合わせて見ることで、データから見えてくることが増えるからです。ただ商品ページを見た行動であっても、ユーザーの情報をあわせて見ることで、分析の幅が広がり、以前購入した商品をまた見に来ていたり、女性のユーザーが男性商品を見ていたり、などの解釈ができます。
①行動データを時系列で見て、行動の流れを捉えよう
②ユーザーの状況・文脈をよりわかるため、行動以外の情報も見よう
行動データから見えてきた、商品購入ユーザーの想定外の行動とは
さて、ユーザー行動をデータで十数人見ていくと、ユーザーがある共通の行動をしていることに気づきます。
行動の特徴①
流入したTOPページで、新商品のバナーをクリックしない
新商品を買ったユーザーの多くは、新商品を購入したにもかかわらず、流入してすぐにTOPページにある新商品のバナーをクリックしていませんでした。ユーザーが取ったのは、たとえば次のような行動でした。
- TOPページから流入したこのユーザーは、ハンバーガーメニューから商品カテゴリーのページに行き、さらに商品詳細ページを見に行きます。そして、前回購入した商品を再購入しました。
また別のユーザーは、TOPページからすぐにマイページに行き、過去の購入履歴のページを見て、以前購入した商品をクリック。詳細ページから商品を購入しました。
どちらのユーザーも前回購入した商品をもう一度買いに来たのです。しかも、TOPページや商品カテゴリページ、マイページTOPの閲覧時間が数秒しかなく、クリックすべきところを覚えているようでした。おそらくECサイトで何度も同じ行動を行っているのでしょう。
ユーザーはリピート購入するためにサイトに来ているので、その目的を果たすことに一直線なのです。だから、新商品のバナーがTOPページの全面に出ていたにもかかわらず、TOPページの新商品のバナー広告など目に入っていなかったのです。
行動の特徴②
新商品のバナーをクリックしたのは、見たい商品を一通り見た後だった
でも、このユーザーは新商品を購入しています。一体ユーザーは「いつ」新商品を見つけたのでしょうか?
実は、前回購入した商品をカートに入れた後、別の商品を見ていたときに、たまたま新商品のバナーをクリックし、商品に気がついて購入していたのです。つまり、「他に何かないかな」というときに新商品を見つけたのです。

改善すべきはバナーのデザインではない
ユーザー行動の自然な文脈を発見して、バナーを配置する
このようなユーザー行動を見たECの責任者は、ユーザーの「いつもの行動」を洗い出し、各行動のパターンに対して仮説と改善施策を検討していくことにしました。
例えば、上記のユーザー行動に対しては、次のような仮説と改善を実施しました。
いつもの商品を買いに来るユーザーに、新商品を訴求する改善施策
- いつもの商品を買いに来るユーザーに対して、TOPページのバナーのデザインをいくら変えても、誘導は難しい
- いつもの商品を見を終わったタイミングであれば、新商品のバナーを見てくれるのではないか
- バナーを商品詳細ページなどにも配置し、メインの誘導をTOPページから下位ページに変更
- 代わりにTOPは「いつもの行動」を促進するため、バナーによる誘導よりも商品への誘導を強化

改善すべきはバナーのデザインではなく、ユーザーの「いつもの行動」を見つけて、行動パターンのなかにバナーを配置することが重要なのです。
改善の一つひとつは、マイページや商品詳細ページなどを見終わった場所にバナーを入れるなどの言われて見れば「当たり前」な、シンプルな施策でしたが、施策は成功し、改善前の週と比べて新商品の売上が140%アップしました。
ユーザーの「いつもの行動」は変えづらい
ユーザーがいつも行っている行動や目的を持っている行動を変えることはできません。また、ユーザーが欲しないものは見てもくれません。ユーザーが自然に見てくれるような文脈・行動の流れを見つけましょう。
さて最後に、この事例でユーザー一人ひとりの行動を観察したことの意義を考えてましょう。
この事例での意義は、改善効果の高い箇所がバナーではなく、ユーザーの導線だと気づいたことです。
ウェブの改善では、クリック率という数値が悪ければ、クリエイティブを変えるという施策はよくある話です。ただ、それはユーザー行動や状況の仮説が前提にあってはじめて、クリック率を見てクリエイティブを変更すべきという判断ができます。しかし、多くの場合、前提となる仮説を忘れ、「クリック率が悪い原因はクリエイティブ」と安易に考えがちです。
そのような陥りがちな罠に落ちることを、ユーザー行動を一人ひとり見ることは防いでくれます。実際のユーザー行動を見ることで、暗黙的に前提にしていた仮説が違うことをきづくことができます。
つまり、ユーザー行動の仮説を明確にしてブラッシュアップしていくことが、施策一つひとつの精度や費用対効果を上げる近道なのです。
次回も化粧品ECを取り上げます。バナーのテキスト「詰め替え商品をご購入の方はこちら」という表記で、サイト担当者とユーザーでは認識のズレが起こっていたという事例を紹介します。
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:バナーがクリックされない原因はデザインが問題? 配置場所の変更だけで売上140%UPしたECサイト事例 | 一人ひとりの行動データを観る「デジタル行動観察」のススメ
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
今年は何があった? 2017年のGoogleアナリティクスのアップデート9件を再チェック![第65回] | 衣袋教授の新・Googleアナリティクス入門講座
本年も残り少なくなった。そしてこの連載は今年で幕を閉じるのであと2回となった。今回はGoogleアナリティクスの2017年を振り返り、そして最終回は「2017年の総括」と「2018年の展望」で締めたいと思う。
グーグルは2016年3月にGoogleアナリティクス360スイートを発表し、大企業向けの統合製品群へと進化をする方向性を示した。2017年は順当に関連製品のGoogleデータスタジオなどスイート製品群を急速に進化統合させてきたのが中心にあったと感じる。
そういったなかで、Googleアナリティクス自体も細かな更新が多数あった。今回は2017年のGoogleアナリティクスの更新情報をまとめて振り返ることにする。
- 「ライフタイム バリュー」レポートで集客時期別の比較と推移を見る
- 「セッションの品質」レポートでCVに近いユーザーをAdWordsで狙い撃つ
- 自由な質問に回答してくれる「Intelligence」
- 「analytics.js」に代わる新しいタグ「gtag.js」
- ユーザーリストごとに指標を見られる「ユーザー」レポート
2017年のGoogleアナリティクスの更新情報
特に春から秋にかけて、さまざまな新しいレポートや機能の追加、ユーザーインタフェースの改良などがあった。今回ピックアップしたリストは下記のとおりだ。知らなかった項目、あるいは詳しく確認したことのない項目があれば、該当する項目を解説した部分に目を通していただきたい。
- 「ライフタイムバリュー」レポートのリリース(2017/4)
- 「セッションの品質」レポートのリリース(2017/4)
- ディメンション「直接セッション」のリリース(2017/5)★紹介記事
- 新しい「ホーム」と「発見」のリリース(2017/6)★紹介記事
- 「ユーザー」指標のリリース(2017/6)★紹介記事
- 共通の機能の場所や名称の変更(2017/8)★紹介記事
- グローバルサイトタグ(gtag.js)のリリース(2017/9)
- 「Intelligence」機能のリリース(英語環境のみ)(2017/9)
- 「ユーザー(Audiences)」レポートのリリース(2017/10)
括弧内はおおよそのリリース時期だ。基本的に更新は少数のアカウントから徐々にリリースされるので、正確にすべてのアカウントでリリースした時期はよくわからない。おおよそのリリース時期だと考えてほしい。
リンクのある4つの項目(★印を付けた)は、すでに連載内で速報として取り上げているので、詳細はそちらの記事を参照してほしい。今回は、残りの5つの項目を簡単に紹介していく。
コホート分析の1つ「ライフタイムバリュー」レポート
[ライフタイム バリュー]レポート(図1赤枠部分)は、「サイトを新規に訪問したユーザーが、その後どのような行動を重ねたか」を累積で推移を見ることができるレポートだ。同じ新規訪問ユーザーを対象にした「コホート分析」レポート(図1青枠部分)の補助的役割を担うレポートといってもよいだろう。これらは獲得した新しいユーザーのその後を見ることのできるレポートだ。
![図1:[ユーザー]>[ライフタイム バリュー]レポート](http://webtan.impress.co.jp/sites/default/files/images/article2016/ga-nyumon/ga-nyumon65_01.png)
一般的に「ライフタイムバリュー」というと、「顧客が取引を始めて(初回購入)から取引終了までに企業にもたらす価値(利益)」を追跡していく。しかしGoogleアナリティクスでは対象が異なり、単なるサイトの新規訪問者のその後の行動を累積で見るレポートなので、その違いは注意しておこう。
集客した期間と表示する指標をレポートの上部で選択する
図2が[ユーザー]>[ライフタイム バリュー]レポートの上部だ。対象となる初回訪問日のユーザーを絞り込む部分が「集客の期間」のプルダウン(図2赤枠部分)で、図2の例では2017年8月の初回訪問ユーザーが対象になるということを示している(図2赤枠部分)。
このレポートは右上にいつもの集計対象期間を選択するカレンダーがなく、この「集客の期間」で初回訪問ユーザーの訪問期間を選択する。そして自動的にその後90日間(当日も含めて90日)の指標の累積値がレポートされることになる。
そして、「どの指標の累積値を表示するか」を指定するのが、その左隣にある「ライフタイムバリューの指標」のプルダウン(図2青枠部分、図3赤枠部分)だ。標準では「ユーザーあたりの収益(LTV)」が選択されているが、単なるセッション数やセッション時間、ページビュー数の累計値なども選択することができるようになっている(図3青枠部分)。

レポート右上の日/週/月の選択(図2緑枠部分)は、累積値を表示する折れ線グラフの表示単位を変える機能だ。標準では「日」が選択されており、選択した指標について、「新規訪問後に日数がたつにつれて累計値がどのように増えていくのか」を直感的に理解することができるというわけだ。
レポートの下部はユーザーあたりの収益を表す3つの指標が表示される
そしてレポート下部は、集客チャネル別(図4赤枠部分)に「ユーザー」「ユーザーあたりの収益(LTV)」「収益(LTV)」の3指標(図4青枠部分)を表示している。「集客チャネル」プルダウン(図4赤枠部分)からは、ほかにも「参照元」「メディア」「キャンペーン」を選択することができる。
3つの指標の関係は、次のようになっている。
全体の「ユーザーあたりの収益(LTV)」の数値(図4緑枠部分)は新規ユーザーの90日後の「ユーザーあたりの収益(LTV)」を示しているので、図2の折れ線グラフに表示されている右端の値(図2黒丸部分)と一致しているはずだ。
見るべきは「相対比較」と「推移」
レポートの見方はわかった。次はこれを具体的にどのように活用するのかという点だ。
まずは相対比較だ。図4では、同じ月の新規ユーザーの集客チャネル間の90日後の累積価値(収益(LTV))や1人当たりの累積価値(ユーザーあたりの収益(LTV))を相対的に比較し、違いを見ておこう。
そして次は推移だ。特にコストをかけた広告による集客チャネルにおいては、異なる月のデータも同様に表示・ダウンロードし、それぞれの90日後の「ユーザーあたりの収益(LTV)」の月次推移などを見ておこう。初回購入だけでなく、3か月を累計して獲得ユーザーの評価をしよう。
たとえば無理して集客したユーザーの「ユーザーあたりの収益(LTV)」は、やはり伸び悩んでいるのではないだろうか? キャンペーンの結果をそのように振り返り、より効率のよいキャンペーン施策を行っていくために活用しよう。
機械学習のアナリティクス インテリジェンスによる新レポートや新機能
続いて冒頭で挙げた2つの項目をまとめて紹介しよう。「セッションの品質」レポートと「Intelligence」機能だ。これらは上位概念の「アナリティクス インテリジェンス」と呼ばれる機械学習を利用した機能の一部といえる。
機械学習については詳しく触れないが、ひとことで言えば「さまざまなデータからコンピュータが自動的に学習をして賢くなって、その時点で最適と思われる答えを提示してくれる機能」だと思ってほしい。つまりわれわれ凡人にはその仕組みやアルゴリズムを理解することが重要なのではなく、コンピュータが導き出した施策なりを信用して利用したり実行したりすることが重要になる。
アナリティクス インテリジェンスについては公式ヘルプの解説がわかりやすい。ここではそこで記述されている3つの項目を紹介する。
- ユーザーとコンバージョンのモデリング
- 質問の回答を得る
- インサイト
そして「セッションの品質」は上記の中では1つ目の項目の一部を構成するレポートで、「Intelligence」は下2つの機能の総称だ。筆者もまだ具体的に使いこなせているわけではないので、あくまでも概念や適用例などを簡単に紹介するにとどめておく。
[セッションの品質]レポートはAdWordsのマーケティングリストに活用できる
[セッションの品質]レポートは、[ユーザー]セクションの中にあるレポートだ(図5赤枠部分)。
![図5:[ユーザー]>[行動]>[セッションの品質]レポート](http://webtan.impress.co.jp/sites/default/files/images/article2016/ga-nyumon/ga-nyumon65_05.png)
コンバージョンをモデル化する機能は、ほかに「スマートゴール」や「スマートリスト」もあるが、具体的にはAdWordsで利用するユーザーリストの作成やAdWordsでの成果の最適化に利用するものと考えよう。そして「セッションの品質」レポートも、AdWordsのリマーケティングリストとして活用できる。
[セッションの品質]レポートは、「各セッション(訪問)がコンバージョンにどの程度近づいているか」を示す「セッションの品質」別のセッション(訪問)数などを表示するレポートだ。「セッションの品質」(図6赤枠部分)は1から100のスコアで表示され(図6青枠部分)、「1」はトランザクション(購入)から最も遠く、「100」はトランザクションに最も近いことを表す。
この「セッションの品質」ディメンションはセグメント機能の条件に使える。AdWords用のリマーケティングリストを簡単に作成することができるので「広告でもう一押しする」といった施策にも利用できるし、作成したユーザーリストをABテストのGoogleオプティマイズで利用してテストのために活用することも可能だ。
ただ「トランザクション(購入)が月間1,000以上あること」など、このレポートが表示されるようになるためのハードルは高い。「セッションの品質」についてさらに詳細が知りたければ公式ヘルプの解説も参照してほしい。
自由な質問に回答してくれる「Intelligence」は英語版だけ
「Intelligence」は英語環境でしか表示されない機能だが、すべてのアカウントに来ているはずなので、英語の強い人はGoogleアナリティクスの設定を英語環境に切り替えて挑戦してみよう。
英語への切り替えは画面最上部右側にあるオーバーフローメニュー(図7赤枠部分)をクリックし、「ユーザー設定」を選択しよう。そしてアカウント情報の編集の「言語」のプルダウン(図7青枠部分)から「English (United States)」を選択し、変更を保存すればよい。
通常レポート上部右側には、「エクスポート」などの機能が配置されているが、英語環境では右端に「INTELLIGENCE」という表示がある(図8赤枠部分)。
「INTELLIGENCE」ボタン(図8赤枠部分、図9赤枠部分)をクリックすると、右側に図9のような画面が表示される。

上部のテキストボックス(図9青枠部分)に英語で自由な質問を入力すると、Googleアナリティクスが回答を示してくれる。下部のグラフアイコンが表示されている部分が分析コメントを表示する「インサイト」機能(図9緑枠部分)だ。ここをクリックすると、簡単な解説が表示され(図10赤枠部分)、関連するレポートへのリンクも表示される(図10青枠部分)。

日本語は英語のように単語で言葉が分離できる言語と違い、句読点や漢字とひらがななどの区別以外の切れ目の判別が難しいこともあり、日本語の正確な意味の理解は機械学習でも少し時間がかかるだろう。日本語対応がいつになるかわからないが、英語で十分に機械学習を行うことで、ユーザーがよくする質問や分析コメントの「インサイト」機能は、日本語対応が始まった段階でかなり使い物になるような気がする。
こうした機能を活用することで、分析の省力化が急速に浸透するかもしれない。本来、分析そのものは目的ではなく、成果を上げる施策につなげたいわけだ。そういう世界がもうすぐやってくることを期待したい。
グローバルサイトタグ(gtag.js)はまだ実装を検討しなくてもいい
Googleアナリティクスの新しいタグ「gtag.js」も正式リリースされた。
「管理」画面のプロパティの項目のトラッキング情報の配下にある「トラッキングコード」(図11赤枠部分)を見ると、トラッキングコードの表示がすでに「グローバルサイトタグ(gtag.js)」になっている(図11青枠部分)のではないだろうか。
囲みの中のスクリプト(図11緑枠部分)が新しいバージョンのユニバーサル アナリティクスのトラッキングコードだ。
グローバルサイトタグ(gtag.js)は、これまで利用してきた「analytics.js」の後継バージョンという位置づけのようだ。しかし、Googleタグマネージャでこれに合わせた「新ユニバーサル アナリティクスタグ」が導入されているわけでもないので、基本的にはほとんどのサイトでまだ導入の検討は必要ない。
あるとすれば、新たにユニバーサルアナリティクスを導入あるいは古いバージョンからユニバーサルアナリティクスに移行しようとしており、かつタグマネージャを使わずタグをページに直接記述して実装する方法の場合だ(後からgtag.jsに本格的に移行した場合にタグを記述し直すのが困難なため)。
「gtag.js」については、開発者向けサイトで情報が公開されているがまだ英語版しかなく、その他に流通している情報もまだまだ少ない。特に初心者が果敢にチャレンジする必要はないだろう。
もし新規にトラッキングコードを実装するか、トラッキングコードの更新を考えている人は、次のように考えるとよいだろう。
Googleアナリティクスでさまざまなカスタマイズを行いたい場合は、まずはGoogleタグマネージャを導入し、そこにある「ユニバーサル アナリティクス」タグを利用することをおすすめしたい。ただし、カスタマイズの予定もなく標準のトラッキングコードのページビュー計測だけで十分なサイトの場合で、Googleタグマネージャを導入したくない何らかの理由があるなら、グローバルサイトタグ(gtag.js)をページに直に記述する方法を検討しよう。
「ユーザー」レポートは作成したユーザーリストごとに指標を見られる
最後に、新しい[ユーザー]レポートは「ユーザー」セクション配下にある(図12赤枠部分)。
![図12:[ユーザー]>[ユーザー]レポート](http://webtan.impress.co.jp/sites/default/files/images/article2016/ga-nyumon/ga-nyumon65_12.png)
「ユーザー」レポートは、作成したユーザーリスト対象者の行動を確認できるレポートだ(図13)。通常は作成した「ユーザーリスト」はAdWordsに渡して、広告出稿対象リストとして利用するわけだが、「彼らが実際サイト内でどのような行動をとったのか」ということをGoogleアナリティクスで確認できるというわけだ。
「ユーザーリスト」の作成方法を示しておこう。「管理」画面のプロパティの項目である「ユーザーリスト設定」内の「ユーザーリスト」(図14赤枠部分)をクリックする。詳細は省くが、ユーザーリスト作成対象のビューを選択し、ユーザーリストの定義を行って、ユーザーリストの公開先としてGoogleアナリティクスのプロパティを指定すればよい(図14青枠部分)。
2017年の新機能・新レポートは以上だ。最終回は、これら2017年の更新情報をもとにした総括と、2018年以降の展望で締める予定だ。
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:今年は何があった? 2017年のGoogleアナリティクスのアップデート9件を再チェック![第65回] | 衣袋教授の新・Googleアナリティクス入門講座
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
グーグルが日本独自のアルゴリズム更新、「医療」「健康」関連検索の60%に影響 | Web担人気記事ランキング
2017年12月7日~2017年12月13日にアクセス数の多かった記事のランキングを発表! 見逃している人気記事はありませんか?
![]()
グーグル検索結果が大変動、医療・健康のクエリ60%に影響するアップデート【SEO記事12本まとめ】
![]()
![]()
ピンチをチャンスに変えるのよ!――アンバサダーマーケティング、起死回生の奇策とは!?/第20話
![]()
宣伝しないと死んじゃう病なの? 中身のないメッセ多過ぎなのよ!【第2回】
![]()
売れればいいと思ってたら大間違い! 他部署への影響、何も考えてなかった……【第4回】
![]()
サンプルでわかる提案依頼書(RFP)作成6つのポイント、発注内容の伝言ゲームは失敗の第一歩/第3回
![]()
![]()
ゆとりな質問ですいません、「プッシュ戦略」と「プル戦略」って何ですか?【第3回】
![]()
【プレゼント】「わかりません」では済まされない!『Webディレクションの新・標準ルール システム開発編』
![]()
Webサイトリニューアルなどのプロジェクト成功率を上げる、キックオフミーティングの進め方とは?
![]()
2018年とその先のSEO戦略に役立つ良記事3本!【SEO記事12本まとめ】
![]()
コンバージョン率が高いページに誘導したのに、CVが上がらず失敗……それ、デジタル行動観察で解決できますよ!
![]()
超便利! GAのデータを月別・曜日別で一覧するカスタムレポートの活用例2つ【ダウンロードあり】
![]()
Google Site Searchが終了へ、サイト内検索は2018年までに他のサービスに乗り換えを
![]()
企業Webサイトの専門家346人が選ぶアワード、「第5回Webグランプリ」贈賞式レポート
![]()
オジオバだってインスタ映えしたい! プレシニア以上も食いつくサイトのポイントは?(第11回)
![]()
ズバリ、検索で1位になる方法をこっそり教えてください!/グーグルの金谷武明さんに聞いてきた
![]()
SEOのための構造化データ初心者向けガイド [中編] ――業種別サイトに最適なschema.orgまとめ
![]()
スマホ普及10年で「友だちとのリアル付き合い行動が激減」という衝撃の事実
![]()
わかりやすい棒グラフ作成のポイントと棒グラフの限界(第4回)
※期間内のPV数によるランキングです。一部のまとめ記事や殿堂入り記事はランキング集計から除外されています。
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:グーグルが日本独自のアルゴリズム更新、「医療」「健康」関連検索の60%に影響 | Web担人気記事ランキング
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
「ゼロから構築するUX戦略」を事例で学ぶセミナーをロフトワークが1/11に渋谷で開催
クリエイティブ・エージェンシーの「ロフトワーク」は、「ゼロから構築するUXのプロセスと方法論」と題したセミナーを1月11日に渋谷で開催する。
新しい事業のWebサイト、今までにない新しい価値を提供するアプリなど、既存のコンテンツ資産もなく、ゼロから顧客体験を設計しなくてはいけないとき、どういうプロセスを辿って設計するのだろうか。
本セミナーでは、次の3つ事例を基に「ゼロから構築するUX」を解説する。
参加費は1,500円が必要(現地支払い)。本セミナーは、UX戦略を取り入れるプロジェクトを成功に導くため、企業のプロジェクトリーダーに必要な知見を学ぶ「UX Leaders Camp」の第2回となる。
プログラム
100BANCH(パナソニック)
ることを機に構想がスタート。これからの時代を担う若い世代とともに、次の100年につながる新しい価値創造に取り組むための活動を紹介する。AOIフォーラム(静岡県:一般財団法人アグリオープンイノベーション機構)
静岡県が推進する前例のない最先端農業プロジェクトのUXはどうあるべきか。誰に対してどんなコミュニケーションをするのが適切なのか、オープンしたばかりのサイトを例に紹介する。ON THE TRIP
「旅の体験を変える」をコンセプトに新しく創造されたON THE TRIP。「あらゆる旅先を博物館化する」をテーマに、旅先のその場で「スポットガイド」をダウンロードすると、見どころや物語を、GPSと連動して、美術館の音声ガイドのように聴けるON THE TRIP。「旅の体験を変える」をコンセプトに新しく創造されたプロセスを語る。
登壇者
- 成瀬 勇輝 氏(ON THE TRIP)
- 森上 航平 氏(ON THE TRIP)
- 高井 勇輝 氏(ロフトワーク)
セミナー概要
- セミナータイトル:UX Leaders Camp vol.2「ゼロから構築するUXのプロセスと方法論」
- 開催日時:2018年1月11日(木)15:00-17:00(受付開始 14:45)
- 場所:東京都渋谷区道玄坂 1-22-7 道玄坂ピア10F(loftwork COOOP10)
- 対象:
- デジタルコミュニケーション構築のプロジェクトリーダー
- デジタルを活用した新規プロジェクトを検討している責任者
- UX/UIの外部パートナーをお探しの方
- 参加費:1,500円(税込、現地支払い)
- 定員:40名
- 主催:株式会社ロフトワーク
- お申し込み・詳細:http://loftwork.jp/event/2018/20180111_ux_leaders_camp2/summary.aspx
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:「ゼロから構築するUX戦略」を事例で学ぶセミナーをロフトワークが1/11に渋谷で開催
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
[ユーザー投稿] Webサイトの表示速度を改善しよう!誰でもできる画像圧縮のすすめ
[ユーザー投稿] 【2/1(木)新宿】広告代理店向けセミナー『ゼロから立ち上げる「ストック収益モデル」のWEB事業』を 船井総合研究所と共催!
[ユーザー投稿] 今日から使える!MA導入のための実践的マーケティングメソッド
電通と日本マイクロソフト、ユーザーの視線を検知して広告を出し分ける「人口知能型OOH広告」を提供開始
電通と日本マイクロソフトは、交通広告や屋外広告などのOOH広告では初の「リアルタイムオーディエンス分析・効果測定」と「視線検知によるインタラクティブ機能の実装」を実現した「人工知能型OOH広告ソリューション」の提供を開始する、と12月13日発表した。人工知能型OOH広告ソリューションは、電通の知見と画像認識技術に実績のあるマイクロソフトのクラウドベースAI「Cognitive Services」を掛け合わせることで実現した。
人工知能型OOH広告ソリューションは、これまで取得できなかったオーディエンスデータ(リアルタイムな通行量、実際にOOH広告を見た人の性別、年齢、感情など)の可視化や、オーディエンスがOOH広告のどこを見ているのか、に応じたコンテンツの出し分けを、AIを使うことで可能にした。電通と日本マイクロソフトは共同でサービスを拡販し、2018年6月末までに国内5社のOOH広告での採用を目指す。両社は共同でサービスの向上に取り組み、顧客企業ニーズを先取りするOOH広告ソリューションを提供していく。
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:電通と日本マイクロソフト、ユーザーの視線を検知して広告を出し分ける「人口知能型OOH広告」を提供開始
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
国産MA「HIRAMEKI management」とLPOツール「DLPO」が連携開始、PDCAサイクルの高速化を実現
Webコンサルテーション事業のトライベック・ストラテジーとマーケティング支援のデータアーティストは、協業してトライベックの国産マーケティングプラットフォーム(MA)「HIRAMEKI management」とデータアーティストのLPO(ランディングページ最適化)ツール「DLPO」の連携を12月12日に開始する、と同日発表した。連携により、A/Bテスト・パーソナライゼーションと連動したメール配信やカスタマージャーニーを簡単にし、複数シナリオの自動実行と効果検証により、PDCAサイクルの高速化を実現する。
DLPOで実施するA/Bテストやパーソナライゼーションなどの行動結果を、ユーザーとの中長期的な関係構築を得意とするHIRAMEKI managementに連携することで、効果的なメール配信やカスタマージャーニー分析の実施が容易になる。LPOについてはサイトエンゲージメントとコンバージョン改善を実現するDLPOの強みを生かしつつ、LPで反応したユーザーとのコミュニケーション最適化を図ることが可能になる。
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:国産MA「HIRAMEKI management」とLPOツール「DLPO」が連携開始、PDCAサイクルの高速化を実現
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
電通グループとKaizen Platformが業務提携、デジタル広告運用への取り組みを強化
電通デジタルと電通など電通グループは、Webのユーザーインターフェースを改善する「Kaizen Platform」を運営するKaizen Platformと資本業務提携し、Kaizen Platformに出資することで合意した、と12月13日発表した。電通デジタルと電通は、Kaizen Platformと共同でFacebook動画広告のクリエイティブ制作と運用を簡単・安価・スピーディーに改善して広告のパフォーマンスを最大化する「P動CA(ピー・ドウ・シー・エー)」を開発しており、さらなる発展に向け新たに資本業務提携することになった。
資本業務提携により、電通グループは独自のデジタルクリエイティブ制作や運用体制の強化・拡充を図り、クリエイティブ・パフォーマンスの向上に向け、Kaizen Platformと共同でデータ分析やノウハウ蓄積、ツール開発、製品やサービスの成長を加速するグロースハッカーなどクリエイティブ人材ネットワークの拡大を進めていく。
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:電通グループとKaizen Platformが業務提携、デジタル広告運用への取り組みを強化
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
[ユーザー投稿] PHP業界の重鎮 廣川類氏のコラム第三回 次のPHPはどうなる? バージョン7.2でここが変わる
[ユーザー投稿] ○○はタカシに訊け!EC・Webに強い人材をいかに育てるのか?
[ユーザー投稿] セキュアに高速化を実現する「KUSANAGI」とは?Part2 KUSANAGIを使ってみよう
[ユーザー投稿] 【参加費無料】眠っているデータを売り上げにつなげませんか? ~1時間でわかるSFA/CRMの活用方法~
電子マネーの利用状況や効果を分析できる機能を搭載、富士通エフ・アイ・ピーのID-POS分析サービス

富士通エフ・アイ・ピーはID-POS(顧客のID付きPOSデータ、商品購買情報)の分析サービス「FUJITSU リテイルソリューション ValueFront Analytics(バリューフロント アナリティクス)」に、電子マネーの利用履歴データなどから、利用状況や傾向、効果、会員の決済比率、購買動向などを分析できる機能を搭載したと12月7日に発表した。
従来のPOSは「何が、いつ、どこで、いくつ、いくらで売れたか」という商品の動きを見るのに対し、ID-POSは「誰が(性別・年齢など)」といった情報を追加しているのが特徴。「誰がどの期間に、何と一緒に」など、顧客起点の動向を見ることができる。ポイントカードシステムを導入している企業、通販事業者を中心にID-POSを分析・活用する小売業が増えているという。

「ValueFront Analytics」は、顧客データと商品購買データを掛け合わせたID-POSデータを分析するクラウド型サービス。今回、ギフトカードやハウス電子マネーの残高管理を行うリアルタイムプロセッシングサービス「FUJITSU リテイルソリューション サーバ管理型電子マネーサービス」の利用状況や効果を分析する機能を新たに搭載した。
「サーバ管理型電子マネーサービス」は約150社、30万店舗以上に導入している。クライアントから、「電子マネーの導入効果が知りたい」「電子マネーの利用を促進するための施策を検討したい」など、電子マネーの利用履歴データを分析し、利用促進のために活用したいという要望が寄せられていたという。
今回の機能追加で、「ValueFront Analytics」導入企業は、電子マネーの利用状況や効果を継続評価し、次の施策を打つことで、顧客を囲い込み、電子マネーの利用を促進することできるとしている。

オリジナル記事はこちら:電子マネーの利用状況や効果を分析できる機能を搭載、富士通エフ・アイ・ピーのID-POS分析サービス(2017/12/14)
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:電子マネーの利用状況や効果を分析できる機能を搭載、富士通エフ・アイ・ピーのID-POS分析サービス
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.



![図2:[ユーザー]>[ライフタイム バリュー]レポートの上部](http://webtan.impress.co.jp/sites/default/files/images/article2016/ga-nyumon/ga-nyumon65_02m.png)
![図4:[ユーザー]>[ライフタイム バリュー]レポートの下部](http://webtan.impress.co.jp/sites/default/files/images/article2016/ga-nyumon/ga-nyumon65_04m.png)




![図13:[ユーザー]>[ユーザー]レポート](http://webtan.impress.co.jp/sites/default/files/images/article2016/ga-nyumon/ga-nyumon65_13m.png)




















